
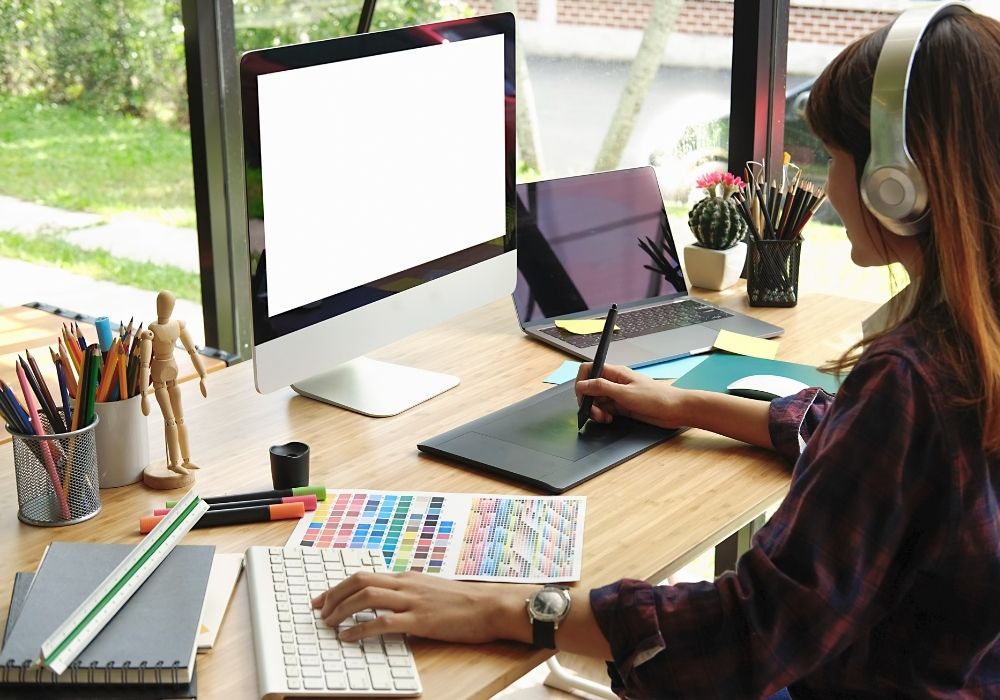
Every designer should learn how to use various UI tools.
As a key ingredient in creating digital products, user-experience (UX) refers to the way different elements of a digital product work in unison. Today, it is no longer sufficient for mobile apps or websites to be visually impressive or eccentric, but they also need to be practical, intuitive, and provide users the solutions they seek.
The magic happens first in the design team, where UX researchers and designers collaborate on the structure of various software or a website. To achieve this, they use specialized UX web administrative tools.
Once a product has been released on the market, its users take comfort in its functionality and solutions, which all start with what happens in the creative department. That is done by designers and UX researchers, who work together to develop the completed version of a program or website from first principles. They work in teams for this purpose, making use of best-class UX UI material.
If you need to identify products that are user friendly in the creation of user-centered solutions, this brochure contains everything that will come in handy! In this part of the guide, we share usability / UI tools that we use at Clarika for and prototyping.
For designers, we have a couple favorite tools.
Lunacy
Lunacy is perfect to streamline your workflow with a free design software full of smart features and built-in assets: it’s ver. 5.0 comes out packed with features, performance, and smarts.

How Lunacy Is Useful for You?
Among the long-awaited features, we would mention that Lunacy can: Read any .sketch files of all versions (we spent 13 months testing it far and wide). Automatically download missing Google Fonts. Publish assets directly to a CDN. Save .sketch files(alpha).
Although concentrated on MVP, we couldn’t help but add a “killer” feature that we missed for years: exporting assets directly to a CDN. Instead of saving an image to a disk, you can get its URL with a single click, ready to insert into your HTML. Lunacy uploads the file to our CDN servers. The service is free thanks to the generous sponsorship of KeyCDN.

Another cool feature is the automatic downloading of Google Fonts. If you open a file with missing fonts, Lunacy will check Google Fonts and download those that are missing. The process is so smooth you will never even notice it. Designers use Google Fonts 90% of time, so… say goodbye to font hell.
Finally, Lunacy integrates with Sketch the Ripper—a fast and rustic alternative to the specialized tools like Zeplin. Imagine you are a designer who finished working on a piece. You share your designs with a single click and get a link to all the assets ripped off(example). Magic.
Figma
If you are a Designer or part of a product of a design team, there’s a good chance you’ve probably heard a lot Hey did you hear? Not yet? Oh no! then try it now!
Figma is now a must-have in everyone’s designer world in terms of prototyping though a design process is user-centered. It is not trending, it’s a remarkable, helpful, and collaborative tool that makes designers fall in love with it!

Top UI designers usually collaborate; the outcomes it achieves are best when the work of various designers is combined and different points of view are taken into account, correct? That is what the creators of Figma incorporated in the reason that this great collaborative UI web design tool.
Why do we love Figma? It’s a web-based venture, which means you can access it via your web browser (though the option to do so is offered, too), and your collaborators can be working on it at the same time.
Sketch
A highly popular tool for developing high-quality interfaces or prototypes.
Through its vector-based design software, Sketch has an array of powerful tools (including symbols, variable font support, automatic grid distribution, and a component panel, to name a few) as well as with other applications, and, what s more, it’s easy to use and have a simple interface.

Sketch seems to be a great user interface design tool, but it has an important disadvantage that makes its closest competitors unusable by Windows individuals: it is Mac only. Therefore, and Windows users have to consider other options.
Adobe XD
If we talk about UX design solutions that lead the pack, we cant omit Adobe XD. Adobe has dominated the market for years when it comes to software for personal projects, leading the pack with its Photoshop, InDesign, Adobe Illustrator, and Adobe It applications. The development of a tool dedicated to the creation of user-friendly interfaces was a matter of time for Adobe, and Adobe was successful in its attempts as well. This tool makes it very easy to build various prototypes, offering all the functions necessary to do so, and it integrates with other Adobe products seamlessly.

Zeplin
Would you like to include Zeplin in your design and development workflow, so that 1st-generation designers can collaborate with 2nd- and 3rd-generation designers? Through Zeplin, it’s a breeze to do exactly that. Once you’re ready to distribute a design tool, such as Sketch, Photoshop, Adobe XD, or Figma, to your team members, simply publish it on Zeplin.

Everyone involved can work together using this helpful tool. With it, web developers can check the complete frontend code, and copywriters can evaluate specific pieces of user interface.
InVision Studio
If you are looking for a professional tool to create fully functional prototypes with the ability to include dynamic elements and animations, then InVision is the great solution for you. With this tool, you can design an interactive and responsive layout that you can present to your team or stakeholders at every stage of the digital product creation process. And this makes it easy to show you the finalized version of your mobile app or website.

Miro
Working remotely is one of the crucial elements to developing a successful digital product. How do you collaborate successfully if virtually everyone works remotely nowadays? In this case, leveraging Miro a great collaborative whiteboard platform , is a great resource for collaboration.

Miro allows you to work on whiteboards with lots of methodology and optional layouts, build your own endless canvas, mark up boards with sticky notes or videos, add comments and embedded files.
Keep in mind
Working with a user-centered strategy upfront would be nearly impossible without the right set of UX/UI features. These can be of great help at every stage of creating mobile or web applications, as well as after launch.
These are just some of our team members’ favorite products. Of course, there are plenty more options. It would be a laborious task to list them all.